HTMLやCSSをブログ上でキレイに見せるためのツール『Syntax Highlighter』。
これ、前々からブログに導入したかったのですが、使い方を説明したサイトを見てみると、
技術系サイトは『語り好き』な方が多いのか、とにかくウンチクが多いんです。
文系の私はそんなウンチクを読むうちに使い方の全体像が掴めなくなり、段々面倒臭くなって
ずっとインストール出来ずじまいでした。
しかしこの度、『こんな事じゃイカン!』と奮い立ち、意を決してインストールしてみる事に。
というわけで。
インストールから実際に使うまでの手順をサクッとメモ書きしましのたので、
これから説明する順番通りにやれば、Syntax Highlighterが使えるようになると思います。
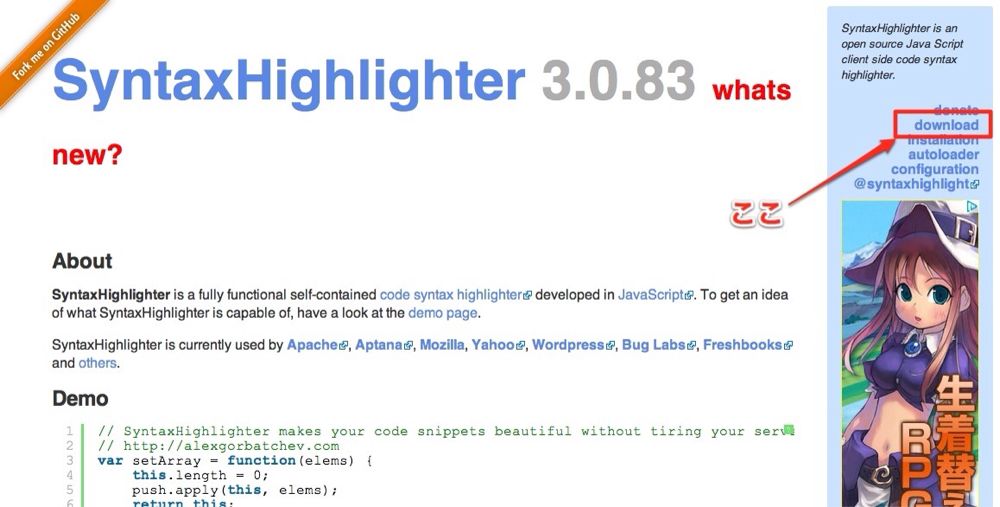
【1】SyntaxHighlighter公式サイトにアクセス。
【2】画面右横の『download』をクリック。

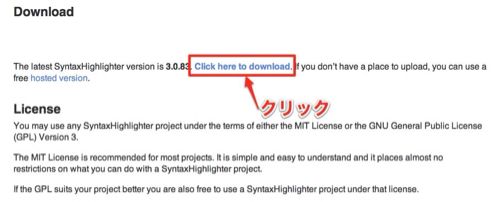
【3】画面上部の『Click here to download. 』をクリック。

【4】SyntaxHighlighter本体がダウンロードされました。

※ダウンロード場所はブラウザの環境設定によって異なります。
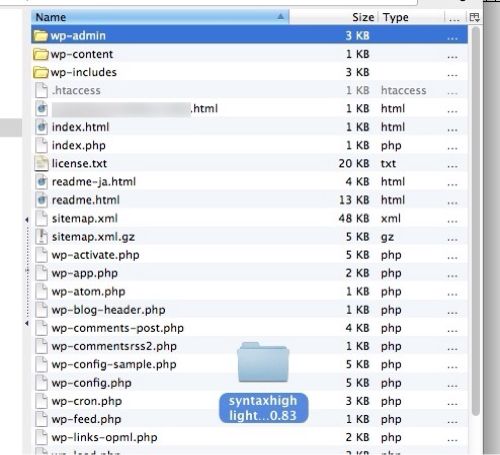
【5】ダウンロードしたフォルダを使いたいサイトのドメイン直下に丸ごと放り込む。

【6】ヘッダー(<head>〜</head>の間のどこか)に下記コードを貼り付ける。
<script type="text/javascript" src="http://インストール先/scripts/shCore.js"></script>
<script type="text/javascript" src="http://インストール先/scripts/shBrushXml.js"></script>
<script type="text/javascript" src="http://インストール先/scripts/shBrushCss.js"></script>
<script type="text/javascript" src="http://インストール先/scripts/shBrushJScript.js"></script>
<link type="text/css" rel="stylesheet" href="http://インストール先/styles/shCore.css"/>
<link type="text/css" rel="stylesheet" href="http://インストール先/styles/shThemeDefault.css"/>
<script type="text/javascript">
SyntaxHighlighter.config.clipboardSwf = ‘http://インストール先/scripts/clipboard.swf’;
SyntaxHighlighter.all();
</script>
<!–▲SyntaxHighlighter–>
【4】試しに下記のソースを記事に貼り付けてみる。
function helloSyntaxHighlighter()
{
return "hi!";
}
</pre>
【5】プレビューしてこのように表示されたら成功。
function helloSyntaxHighlighter()
{
return "hi!";
}
◆うまく表示されない場合
・ヘッダーに貼り付けるjavascript、cssのリンクが間違っている
・preタグのclassの表記が間違っている(クラス名の最後に『;』が入るので注意)
などの原因を疑ってください。
今回の例ではjavascriptを表示させましたが、preタグのクラス名を変えることによってHTMLやCSSなども表示できます。
| 言語 | 「brush:」に指定する言語名 |
|---|---|
| HTML/XHTML/XML |
html; |
| CSS |
css; |
| JavaScript |
js; |
| PHP |
php; |
| Perl |
perl; |
| Ruby |
ruby; |







コメント